Im Interview: Georg Griesser
Als Head of Technical SEO bei Evergreen Media kümmert sich Georg darum, dass Webseiten für Nutzer und Google verständlich aufgebaut sind, den Webstandards entsprechen und angenehm zu bedienen sind. Darunter fallen Tasks wie Optimierung der Crawlbarkeit und Performance, Implementierung von passenden strukturierten Daten oder “Javascript SEO”.
Über Evergreen Media
Die in Innsbruck ansässige SEO und Content Agentur Evergreen Media hilft ihren Kunden mit maßgeschneiderten Content Marketing und nachhaltiger Suchmaschinenoptimierung dabei, die erste Anlaufstelle für Ihr Gebiet im Internet zu werden.
2014 von Alexander Rus gegründet, misst Evergreen Media aktuell 30 Mitarbeiter, die gemeinsam mit ihren Kunden an langfristigen und nachhaltigen Erfolgen arbeiten. Dabei ist jedes Projekt individuell auf den Kunden, seine Branche und Nische zugeschnitten.
Mitmischen reicht im SEO eben nicht; wer nicht gewinnt, hat verloren. Um dieses Ziel zu erreichen, geht der Inpsyde Partner Evergreen Media gerne in die Tiefe und legt besonderen Wert auf nachhaltige Ergebnisse.
Wie hat sich SEO im letzten Jahr verändert?
„Durch das Coronavirus ist der gesamte Online-Bereich und damit auch SEO enorm gewachsen, da nun auch Spätstarter gezwungenermaßen in den Bereich investieren.
Dadurch steigt auch die Zahl derjenigen, die auf den ersten Platz in Google möchten. In den letzten 12 Monaten hat nicht nur der gesamte Markt für Online-Marketing ein starkes Wachstum hingelegt, sondern auch der Wettbewerb auf Googles Suchergebnis-Seiten wurde deutlich lebhafter.
„Mitmischen reicht im SEO eben nicht. Wer nicht gewinnt, hat verloren.“
Georg Griesser – Head of Technical SEO bei Evergreen Media
Umso wichtiger ist mittlerweile eine technisch sauber optimierte Webseite in Kombination mit einer professionellen, auf langfristige Ziele optimierten Content-Strategie. Ohne das Zusammenspiel beider Faktoren – Technik und Content – wird es immer schwieriger, sich entsprechend zu positionieren und gute Rankings in Suchmaschinen zu erzielen.“
Google Core Web Vitals
Als nächster offizieller Google Ranking Faktor wurden die Core Web Vitals bereits vor einiger Zeit vorgestellt. Google nimmt jedes Jahr Hunderte von Korrekturen vor. Jede Woche passen sie ihren Algorithmus ein Stückchen an. Gelegentlich geben sie jedoch Veränderungen der Ranking Faktoren bekannt. Sie tun dies insbesondere dann, wenn etwas besonders wichtig ist oder, wenn sie dazu ermutigen wollen, vorher Revisionen an den Webseiten vorzunehmen – wie zum Beispiel, als mehr Wert auf eine Verschlüsselte Übertragung über HTTPs gelegt wurde.
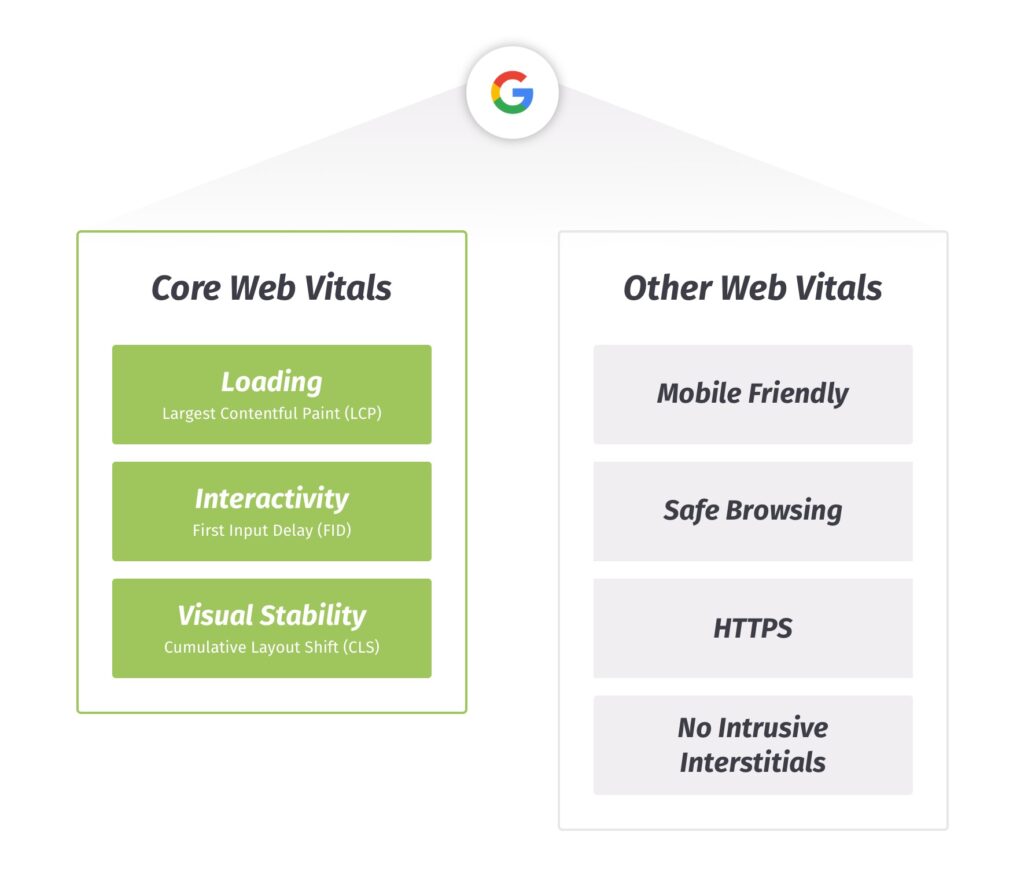
Was sind Google Core Web Vitals
Google Core Web Vitals wurden als Ergänzung zu den bisherigen Metriken angekündigt, sie ersetzen sie also nicht. „Das Ziel von Google ist es, das für den Nutzer beste Ergebnis zu liefern. Darin möchten sie sich kontinuierlich verbessern“, erklärt Georg Griesser. Bei den Google Core Web Vitals handelt es sich also um reale Erfahrungswerte, aus denen Google folgende Fragen beantwortet:
Wie schnell lädt die Seite? – Largest Contentful Paint (LCP)
Largest Contentful Paint misst, wann das größte Inhaltselement im Viewport sichtbar wird. Entscheidend ist der Zeitpunkt, in dem der Hauptinhalt der Seite auf dem Bildschirm fertig gerendert ist. Häufige Ursachen für einen schlechten LCP-Wert sind langsame Server-Antwortzeiten oder viel zu große Bilder im Header-Bereich einer Seite.
Wie schnell ist sie interaktiv – First Input Delay (FID)
Ähnlich wie LCP misst FID, wie lange es dauert, bis Ihre Seite interaktiv wird, sodass Nutzer klicken, scrollen und sonstige Eingaben vornehmen können. Er misst die Zeit zwischen der ersten Interaktion eines Benutzers mit einer Seite und dem Zeitpunkt, an dem der Browser tatsächlich auf diese Interaktion reagieren kann.
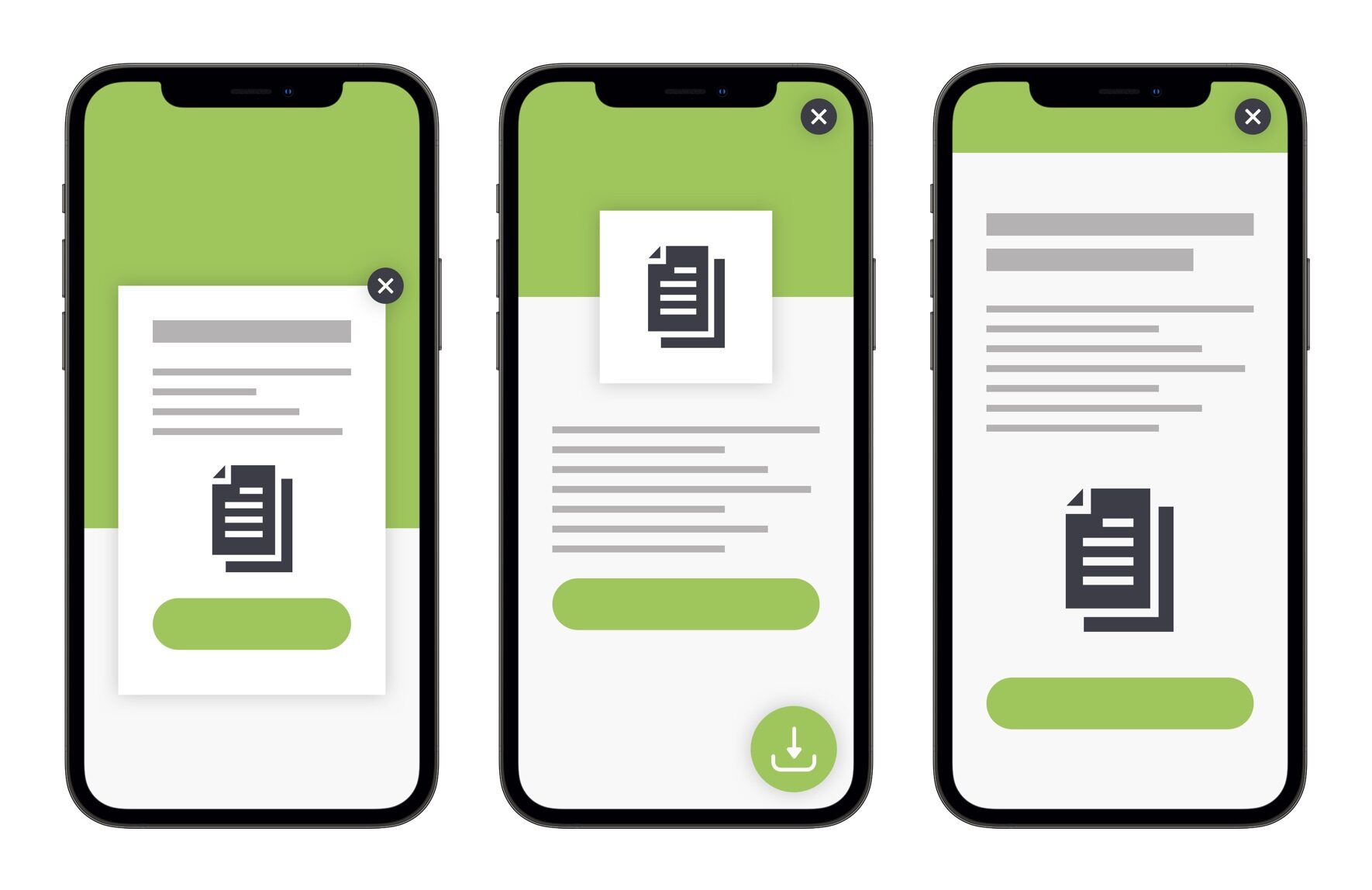
Wie schnell ist sie stabil? – Comulative Layout Shift (CLS)
Dieses Element misst die visuelle Stabilität, die durch das Aufsummieren aller Layout-Verschiebungen, die nicht durch Nutzerinteraktion verursacht werden, berechnet wird. Das Video zeigt ein Beispiel für so eine Verschiebung.
„Auch wenn die Core Web Vitals zeitnah starten, wird deren Einfluss auf die Rankings zu Beginn noch relativ gering sein. Es ist davon auszugehen, dass die Auswirkung von schlechter Performance genauso wie bei früheren Google Updates (Mobile-Friendly-Update) erst nach und nach größer werden. Auch wenn das Thema derzeit in aller Munde ist, gibt es aus unserer Sicht noch keinerlei Grund zur Panik oder übertriebener Eile. Wichtiger ist es jetzt, vorhandene Schwachstellen bewusst zu identifizieren und diese nach und nach gezielt zu beheben. Schnellschüsse sind im Zusammenhang mit dem Page-Experience-Update nicht nötig und im SEO-Geschäft ohnehin selten zu empfehlen.“
Was geschieht mit den bisherigen Web Vitals?

Auch die von Google bereits seit längerem verwendeten Ranking-Kriterien – wie Mobile-Friendliness (Lässt sich eine Webseite auf mobilen Endgeräten gut bedienen?), Safe-Browsing (Enthält eine Seite Malware oder irreführende Inhalte?), HTTPs (Wird eine Seit verschlüsselt ausgeliefert?) und das Nichtvorhandensein von störenden Interstitials (Enthält eine Seite Popups und oder sonstige störende Elemente die den Hauptinhalt der Seite verdecken/verstecken) – werden laut Googles Ankündigung in Zukunft stärker gewichtet.
Das bedeutet jetzt aber nicht, dass Seitenbetreiber alles stehen und liegen lassen und sich nur auf die Core-Web-Vitals konzentrieren sollten. Müsste ich die genannten SEO-Maßnahmen auf einer Seite priorisieren, hätten für mich zum Beispiel HTTPs und Mobile-Friendliness in vielen Fällen eine höhere Priorität als z. B. eine marginal bessere Performance.

Was haben Evergreen Media und Inpsyde gemeinsam?
“Mir fallen da spontan drei Dinge ein”, lacht Georg Griesser. „Ganz klar sind beide Unternehmen Nerd-built. Unsere Berufung entstand aus der persönlichen Leidenschaft, entsprechend sind wir von Anfang an nah am Thema. Wie ihr arbeiten auch wir mit den Kunden, nicht parallel nebeneinander. Gemeinsam mit dem Kunden bilden wir ein Team, das zusammen an einem Strang zieht. Entsprechend eng sind auch alle Absprachen. Als dritten Punkt sehe ich den Qualitätsanspruch. Wir suchen und finden Lösungen, die auch langfristig noch sinnvoll sind und in den nächsten Jahren Erfolge erzielen.“
Wenn du Webseitenverantwortlichen einen Tipp geben könntest, welcher wäre das?
„Die Zeit der großen Paradigmenwechsel bei Google ist meiner Einschätzung nach inzwischen vorbei. Daher macht es keinen Sinn, sich von einzelnen Updates und Hypes alle paar Monate verunsichern zu lassen und die SEO-Strategie permanent über den Haufen zu werfen, um diese an die neuesten Trends auszurichten. Viel wichtiger ist eine langfristige Strategie, die den Nutzer in den Mittelpunkt stellt.
Im Klartext heißt das: Wer nützliche Inhalte publiziert und diese logisch, verständlich und nutzerfreundlich für die jeweilige Zielgruppe aufbereitet, schafft jede Menge Mehrwert und braucht sich aus SEO-Sicht keine Sorgen machen. Wer sich zusätzlich an die wichtigsten Webstandards hält, die UX nicht außer Acht lässt und die Seite sinnvoll strukturiert, wird langfristig erfolgreich sein.“
Gibt es einen Faktor, der die Core Web Vitals entscheident beeinflusst?
„Das lässt sich leider pauschal nicht beantworten, da auf verschiedenen Webseiten oft ganz unterschiedliche Probleme entstehen. Daher sollte der Blick zunächst immer in die Google Search Console wandern. Dort lässt sich relativ einfach erkennen, welcher Messwert auf welchen Unterseiten die größten Probleme verursacht.
Allerdings sind uns in letzter Zeit auch häufiger zwei relativ einfach zu lösende Probleme im Zusammenhang mit Header-Bildern unterkommen.
So sollte man einerseits Lazy Loading für Bilder, die im sofort sichtbaren Bereich (= above the fold) sind, auf alle Fälle deaktivieren, weil sich das sonst sehr schlecht auf den LCP-Messwert auswirkt. Andererseits sollte man, um Layout-Verschiebungen (CLS-Messwert) zu vermeiden, immer darauf achten, dass im IMG-Tag bei Header-Bildern die passenden Bilddimensionen (width und height) angegeben werden.“
Wie kann ich die SEO-Performance meiner Seite testen?
Sowohl Pagespeed-Insights (oder der Lighthouse-Test) als auch WebPageTest.org sind fantastische Tools, um Verbesserungspotenzial im Zusammenhang mit der Performance aufzudecken. Dabei sollte man sich nicht zu sehr auf die verschiedenen Messwerte oder die Gesamtpunktzahl versteifen: Meist ist es besser, das Budget und die Aufmerksamkeit nach ein paar grundlegenden Performance-Optimierungen wieder in UX-Verbesserungen oder eine sinnvolle Content-Planung zu stecken, als auf Teufel komm raus 100 Punkte im PageSpeed Insights ergattern zu wollen.
Zusammenfassend stellen Google’s Core Web Vitals eine neue Ebene für die User Intent-orientierte Zielgerade dar und jetzt ist eine hervorragende Gelegenheit, das Potential der Webseite auszuschöpfen und sich langfristig als erster Ansprechpartner für sein Gebiet zu positionieren.


Failed to submit:
one or more fields are invalid.