Inpsyder David Remer gehört zu einem unserer drei Entwicklerteams für Kundenprojekte. Deshalb hat er regelmäßig mit dem Testen und der Abnahme von Projekten zu tun. In seinem Beitrag beschreibt er den optimalen Ablauf solcher Testvorgänge und zählt 4 Gründe auf, warum automatisierte Akzeptanztests den Arbeitsalltag deutlich vereinfachen.
Akzeptanzkriterien: A und O eines Webseitenprojektes
Unternehmen betreiben Webseiten mit unterschiedlichen Zielsetzungen. Doch egal, ob es einfach um eine Werbemaßnahme geht, direkt um den Verkauf von Produkten, die Kundenbindung via Community oder die Bereitstellung von Support über Foren, am Ende soll die Webseite funktionieren.
Was dabei unter Funktionieren zu verstehen ist, hängt von der jeweiligen Zielsetzung ab und wird mit einer Agentur während der Angebotsphase auf Grundlage des Anforderungskatalogs gemeinsam erarbeitet. Dies ist ein mühsamer Prozess, in welchem die Agentur und der potentielle Kunde viele Ungenauigkeiten ausräumen und Leerstellen füllen müssen. Am Ende steht dabei meist ein Dokument, auf dessen Grundlage die Agentur dann ein Angebot abgibt. Dieses Dokument dient am Ende auch der Abnahme durch den Kunden. Schließlich enthält es die Akzeptanzkriterien, die darüber entscheiden, ob die Agentur den Auftrag wie vereinbart ausführte oder nicht.
Bei Inpsyde bieten wir unseren Kunden die Möglichkeit, diese Akzeptanzkriterien zu formalisieren, um sie computergestützt testbar zu machen. Neben der manuellen Abnahme durch den Kunden erfolgt so vor jedem Livegang auch eine automatisierte Abnahme sämtlicher Akzeptanzkriterien, welche bisher erarbeitet wurden. Insbesondere für komplexe Systeme wie Onlineshops oder Communities empfehlen wir eine solche Automatisierung, da diese das Funktionieren einer Webseite nicht nur zum Zeitpunkt des Livegangs eines Features garantieren, sondern auch darüber hinaus.
Vier Gründe für automatisierte Akzeptanztests
Webseiten entwickeln sich weiter
Nach dem ersten Livegang erfolgen meist weitere Anpassungen und Erweiterungen. Erkenntnisse über das tatsächliche Nutzerverhalten, die Weiterentwicklung des Unternehmens, neue Produkteigenschaften und vieles mehr müssen auf der Webseite widergespiegelt werden. Auch für diese Neuerungen werden nun Akzeptanztests verfasst und das neue Feature abgenommen. Vor dem Livegang erfolgt nun aber nicht nur ein automatisierter Test der neuen Tests, sondern auch der schon bestehenden. So kann man bestehende Anforderungskonflikte frühzeitig und zuverlässig erkennen und ausräumen.
Sagen wir beispielsweise auf einer Seite können sich Besucher anmelden und müssen dazu ihre E-Mail-Adresse hinterlegen. Es gibt auf dieser Seite zwei verschiedene Formulare, welche diese Anmeldung bewerkstelligen. Diese sind auf unterschiedliche Zielgruppen ausgerichtet, greifen zum Schluss allerdings auf die gleiche Anmelderoutine zurück. Es gehen zwei Jahre ins Land, in welchem viele andere Änderungen vorgenommen werden. Schließlich ändert sich die Anforderung an die Anmeldung: Zielgruppe A soll zusätzlich zur E-Mail-Adresse auch die Telefonnummer hinterlegen. Das Formular für diese Zielgruppe wird geändert und die Anmelderoutine ebenfalls, sodass Anmeldungen ohne Telefonnummer nicht mehr zulässig sind. Das Formular für Zielgruppe B wurde bei der Entwicklung und der manuellen Abnahme des neuen Features vergessen. Aber nicht von dem automatisierten Test für Zielgruppe B, der nur eine E-Mail-Adresse angibt und statt einer erfolgreichen Anmeldung eine Fehlermeldung zurückerhält.
Open Source Software entwickelt sich weiter
Bei Inpsyde sind wir stolz auf unsere Beiträge zur WordPress Community. Immer wieder helfen unsere Entwicklerinnen und Entwickler bei verschiedenen WordPress Versionen mit. Wir stellen auch zahlreiche Plugins unter der GPL zur freien Verfügung, damit jeder WordPress Nutzer schnell und einfach seine eigene Webseite seinen Bedürfnissen anpassen kann. So kann man mit WordPress flexibel seine eigene Seite aufsetzen und anpassen.
Neben WordPress greifen auch wir regelmäßig auf gestandene Plugins zurück, welche unsere interne Codereview bestehen, um unseren Kunden eine schnelle und flexible Umsetzung ihrer Anforderungen gewährleisten zu können. Software entwickelt sich allerdings weiter. Mit dem Betreiben einer WordPress-Seite geht einher, dass man WordPress aktualisieren muss. Auch die Plugins, welche man verwendet, muss man aktualisieren, wenn neue Versionen veröffentlicht werden. Dies bedeutet, dass die Codebasis, auf welcher eine Seite läuft, ständigen Veränderungen ausgesetzt ist.
Auch wenn WordPress und zahlreiche frei verfügbare Plugins ausgesprochen vorsichtig mit sogenannten „Breaking Changes“ umgehen, sind solche nie ganz ausgeschlossen. Automatisierte Akzeptanztests stellen jedoch sicher, dass Änderungen, welche die definierte Funktionalität einer Webseite beeinträchtigen, festgestellt werden können, bevor sie Livegehen. Damit sind Besucher keine Betatester mehr.
Akzeptanztests sind kondensiertes Wissen
Webseiten sind komplexe Anwendungen. Nehmen wir als vermeintlich einfaches Beispiel einen Unternehmensblog. Die Veröffentlichung eines Beitrags bedeutet, dass dieser auf der Webseite sichtbar wird; aber wo? Vermutlich gibt es zum einen eine singuläre Ansicht des Beitrags, also eine URL, unter der dieser Beitrag zu finden ist. Darüber hinaus wird der Beitrag vermutlich auch in verschiedenen Archiven sichtbar, zum Beispiel unter verschiedenen Kategorien und Schlagworten. Eventuell auch auf der Startseite. Dort könnte er sehr prominent präsentiert werden so lange es sich um einen sehr neuen Beitrag handelt und mit der Zeit auf der Seite weiter nach unten wandern.
Zunächst mag dieser Beitrag noch mit einem sehr großen Bild präsentiert werden, mit der Zeit vielleicht nur noch mit einem kleinen Bild neben vielen anderen Beiträgen. Er hat also ein Bild! Vielleicht erscheint er auch in der Seitenleiste unter einer Sektion „Neueste Beiträge“, aber nur, wenn er unter den neusten fünf Beiträgen geführt wird. Wir könnten dieses Beispiel endlos weiter iterieren. Dies ist für gewöhnlich genau jenes Wissen, welches nach und nach zwischen unseren Kunden und unseren Projektmanagern und Entwicklern entsteht. Diese Wissensgenerierung erfolgt schon durch einfaches Zurufen wie „Das Bild ist noch zu klein!“ oder „Der Beitrag ist nicht in der Seitenleiste!“
Ist dieses Wissen nun über viele Dokumente hinweg verstreut, ergeben sich daraus Langzeitkosten. Akzeptanztests reduzieren diese. Der Hintergrund: Projektbeteiligte wechseln die Abteilung, bekommen eine Beförderung oder orientieren sich beruflich neu. Neue Mitarbeiter und Mitarbeiterinnen werden dann dem Projekt zugewiesen und müssen sich nun erst einmal umständlich in das Projekt einarbeiten. Akzeptanztests hingegen überstehen personelle Wechsel im Projekt und stellen sicher, dass das Wissen um kritische Features nicht dem Vergessen anheimfallen.
Akzeptanztests sind eindeutig

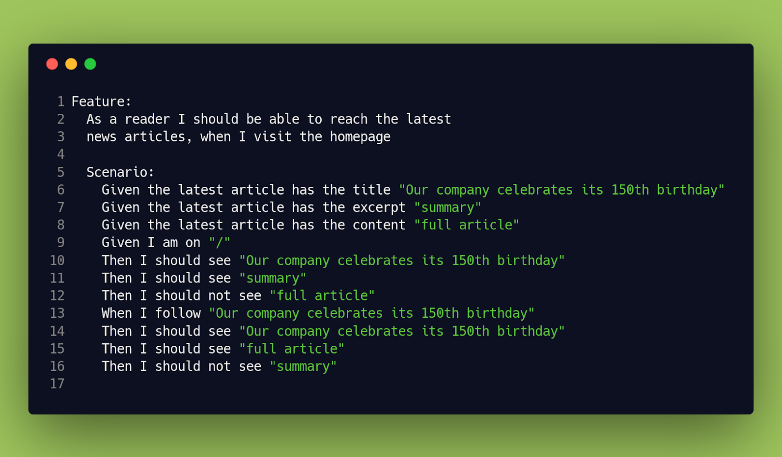
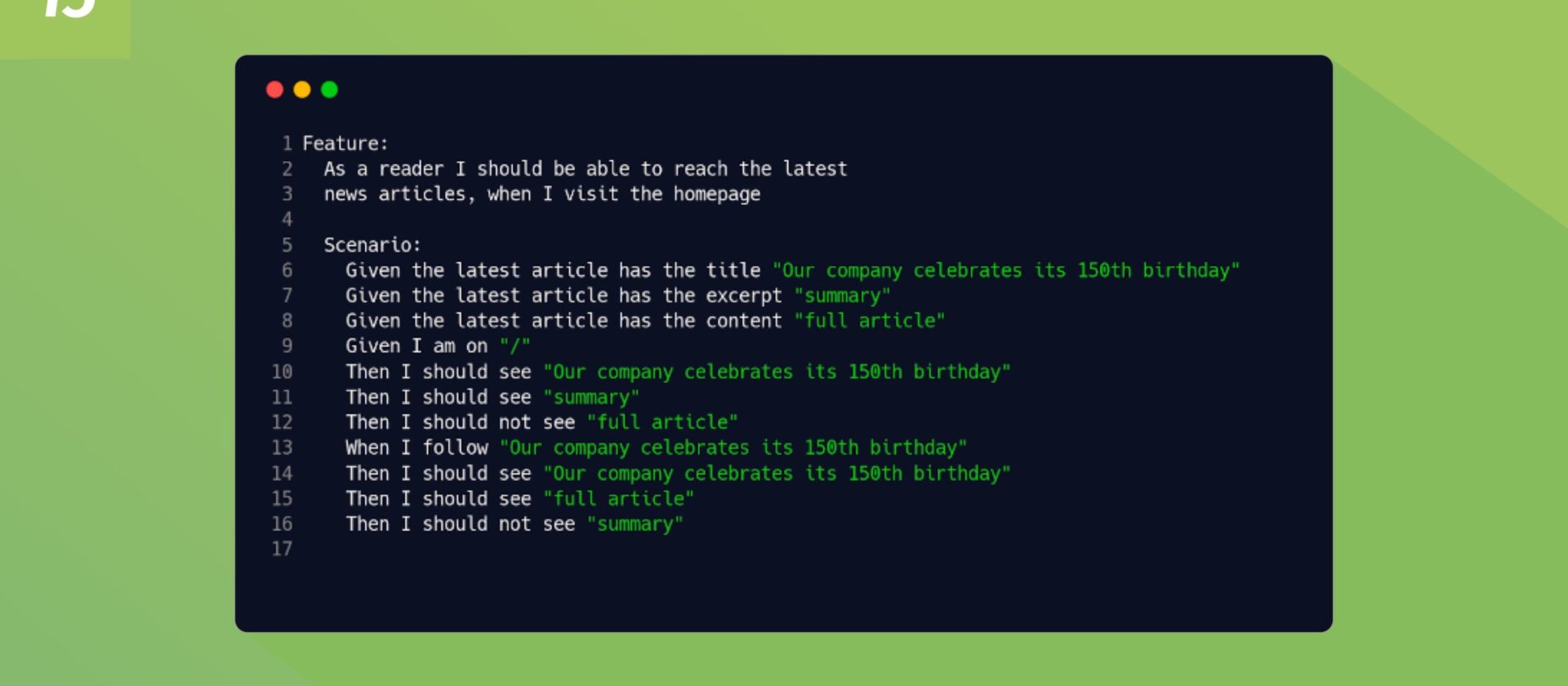
Zweierlei Eigenschaften zeichnen Akzeptanztests aus: Sie sind lesbar und sie sind maschinenlesbar. Die Eindeutigkeit maschinenlesbarer Akzeptanzkriterien führt zu einer präziseren Erarbeitung dieser Kriterien und erhöht damit das gegenseitige Verständnis für die Anforderungen. In diesem beispielhaften Test wird deutlich, dass auf der Startseite neben der Überschrift ausschließlich eine Zusammenfassung des neusten Artikels zu finden sein würde, aber nicht der komplette Text des Beitrags. Dieser würde erst sichtbar, wenn man dem Link mit dem Beitragstitel als Linktext folgen würde. Auf dieser Beitragsseite würde man nun den kompletten Text sehen, aber nicht mehr die Zusammenfassung des Beitrags.
Wie funktionieren Akzeptanztests?
Bei Inpsyde benutzen wir Behat (behat.org), um Webauftritte zuverlässig ausrollen zu können. Behat ist ein Framework für „Behavior-driven development“ (BDD) und geschrieben in PHP. Als ein solches erlaubt es uns die Formulierung klarer und testbarer Beispiele für das erwartete Verhalten der Webseite. Formuliert werden diese Erwartungen in Gherkin. Dabei handelt es sich um eine Sprache, welche sowohl von Maschinen als auch von Menschen leicht lesbar ist. Als eine solche kann sie dazu dienen, Akzeptanzkriterien eindeutig zu definieren und in unsere Testsuite aufzunehmen.
Die Testsuite ist integriert in unseren Deployprozess. Dies bedeutet, dass der Code, zunächst sämtliche Tests der Suite erfolgreich bestehen muss, bevor er ausgerollt wird. Dies erfolgt automatisch. Sobald von unserer Seite aus der Deployprozess angeworfen wird, werden zunächst die Tests durchlaufen. Sollten diese fehlschlagen, wird der Deploy abgebrochen.
Wir testen allerdings nicht nur unmittelbar vor dem Livegang, sondern auch während wir an neuen Features oder einem Update arbeiten. Somit können wir Probleme und Konflikte frühzeitig erkennen und aus dem Weg räumen, bevor wir den eigentlich letzten Test während des Deploys laufen lassen.
Automatisierte Akzeptanztests – ein Beispiel
In dem folgenden Video zeige ich eine kleine Demonstration der Testausführung:
Über die Konsole auf der rechten Seite starten wir innerhalb unseres Projekts Behat. Behat sucht nun nach sämtlichen „Feature“ genannten Tests und durchläuft die verschiedenen Szenarien. In diesem Beispiel testen wir einen WooCommerce Shop. Wir prüfen, ob man von der Start-, Shop- und Kategorienseite aus ein Produkt in den Warenkorb legen kann.
In einem zweiten Feature testen wir, ob der Checkout für Benutzer, die nicht eingeloggt sind, funktioniert. Dazu legen wir uns zunächst ein Produkt in den Warenkorb. Dann gehen wir automatisch zum Checkout und füllen dort sämtliche Felder aus. Nachdem wir auf den „Place Order“-Button gedrückt haben erwarten wir also, dass wir die Erfolgsmeldung „Order Received“ erhalten. Im Anschluss daran loggen wir uns in den Adminbereich ein, um zu prüfen, ob wir die Bestellung dort ebenfalls sehen können.
Im letzten Feature prüfen wir, ob sich Gäste auf der Seite registrieren können. Dazu gehen wir auf die entsprechende Seite und legen einen Benutzer an. Sollte dies geklappt haben, landen wir im Dashboard, wo man uns freundlich mit „Hello max.mustermann“ begrüßen sollte.
Dank der Integration in unser Deployment können solche Testsuites nun in isolierten Testinstanzen durchlaufen. Fehler werden so frühzeitig erkannt.

Failed to submit:
one or more fields are invalid.