Aber wie bekommt man das mit so einer komplexen redaktionellen Struktur hin? Wie bekommt man eine solche Situation in eine Webplattform, die modern, skalierbar und gleichzeitig für redaktionell arbeitende Menschen intuitiv ist?
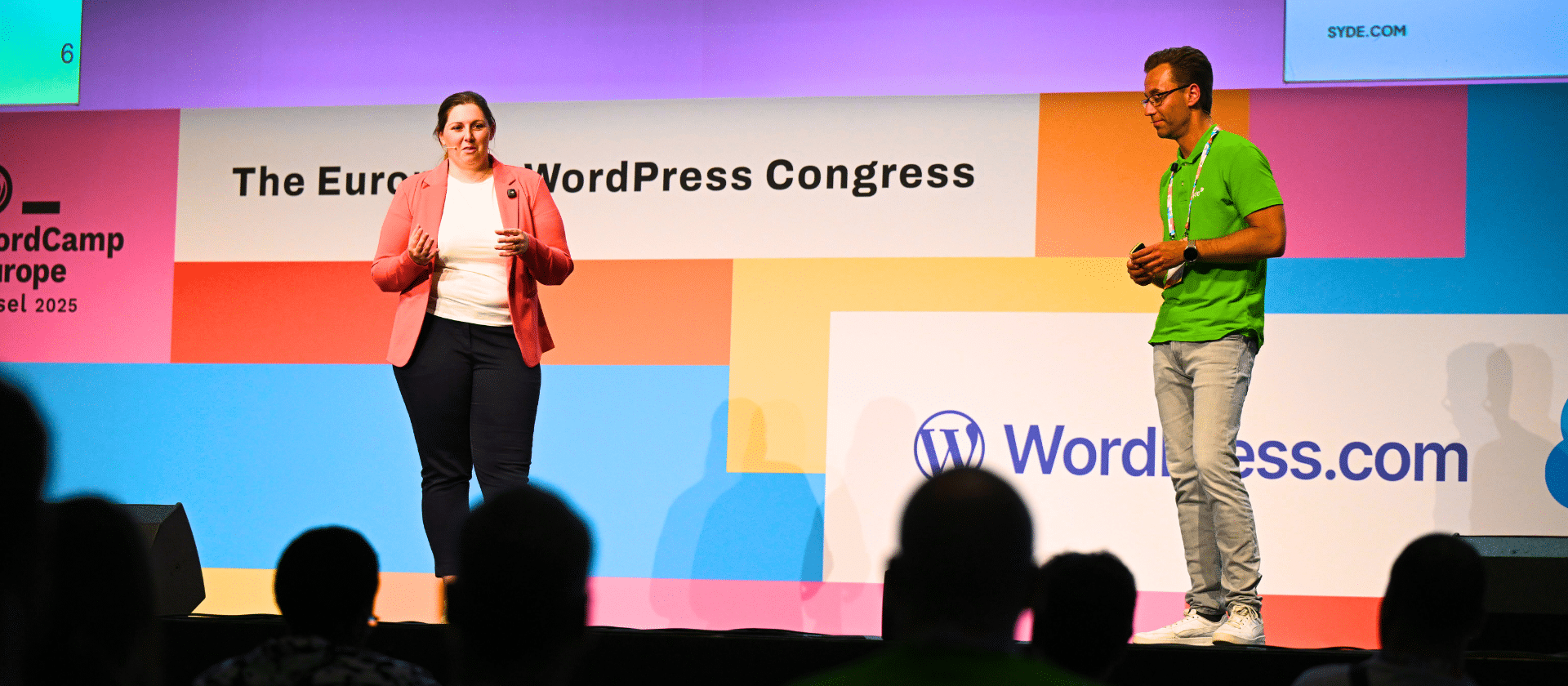
Genau mit dieser Frage startete eines der spannendsten Projekte, das wir als Team bei Syde in den letzten Jahren begleiten durften. Bei der WordCamp Europe 2025 hatte ich die Gelegenheit, mit Isabelle Schrills, der Digital Tech Lead bei Swissinfo, über genau dieses Projekt zu sprechen. Dies geschah auf der großen Bühne in Basel auf Augenhöhe mit einer Community, die sich für Open Source, Publishing und zukunftsfähige Weblösungen begeistert.
In diesem Artikel möchte ich ein paar zentrale Einblicke aus dem Projekt, unsere Learnings und konkrete Tipps für Organisationen teilen, die selbst vor der Herausforderung stehen, mehrsprachige Inhalte effizient und nachhaltig zu managen. Es geht dabei weniger um die reine Technologie, sondern mehr um das Zusammenspiel von Redaktion, Plattformarchitektur und strategischem Denken. Genau da entsteht der eigentliche Mehrwert eines gelungenen Relaunchs.
Herausforderung: 10 Sprachen, eine Plattform. Geht das überhaupt?

Swissinfo hat eine einzigartige redaktionelle Struktur. Zehn eigenständige Sprachredaktionen: Zum Beispiel Arabisch, Chinesisch, Russisch und Japanisch. Alle arbeiten mit eigenen Schwerpunkten, lokal relevanten Perspektiven und unterschiedlichen Anforderungen an Inhalt, Layout und Tonalität. Viele Teams teilen sich gleichzeitig Themen, Quellen und visuelle Inhalte. Genau das war eine der größten Herausforderungen: Wie kann man so ein Setup digital abbilden, ohne dass die Performance, der Workflow oder die Governance leidet?
Schon in der Anfangsphase des Projekts war klar: Wir brauchen keine Standardlösung, sondern eine Plattform, die von Anfang an modular aufgebaut ist. Es ist keine zusätzliche Schicht über einer bestehenden Struktur, sondern ein digitaler Unterbau, der gezielt auf die redaktionellen Abläufe und strategischen Ziele von Swissinfo einzahlt. Wir haben uns schon in der Discovery-Phase mit dem Projektteam und den Entscheidungsträger:innen aus Redaktion, Technik und Management zusammengesetzt und die Grundprinzipien für einen Systemwechsel entwickelt, der technologisch und kulturell tragfähig ist.
Zentrale Fragen waren dabei unter anderem:
- Wie können Inhalte sprachübergreifend effizient geteilt und angepasst werden?
- Welche Rollen- und Rechtestrukturen müssen im Backend berücksichtigt werden?
- Wie schaffen wir ein Designsystem, das konsistent, aber flexibel genug für lokale Anforderungen ist?
Diese Überlegungen waren der Startschuss für eine durchdachte Relaunch-Strategie. Wir wollten kein weiteres System aufbauen, sondern ein skalierbares Fundament für die nächsten zehn Jahre entwerfen. ein weiteres System, sondern ein skalierbares Fundament für das nächste Jahrzehnt.
Die Strategie hinter dem Relaunch bei SWI swissinfo.ch

Unsere technische und strategische Planung haben wir von Anfang an so gestaltet, dass Redaktion, Technologie und Organisation an einem gemeinsamen Ziel arbeiten. Denn nur so kann ein nachhaltiger Relaunch auch wirklich gelingen. Wir haben also nicht nur ein neues CMS eingeführt, sondern zusammen mit dem Team von Swissinfo eine digitale Gesamtarchitektur entwickelt. Dabei haben wir klare Verantwortlichkeiten definiert, einen zukunftsfähigen Tech-Stack ausgewählt und von Anfang an auf Agilität und Erweiterbarkeit geachtet.
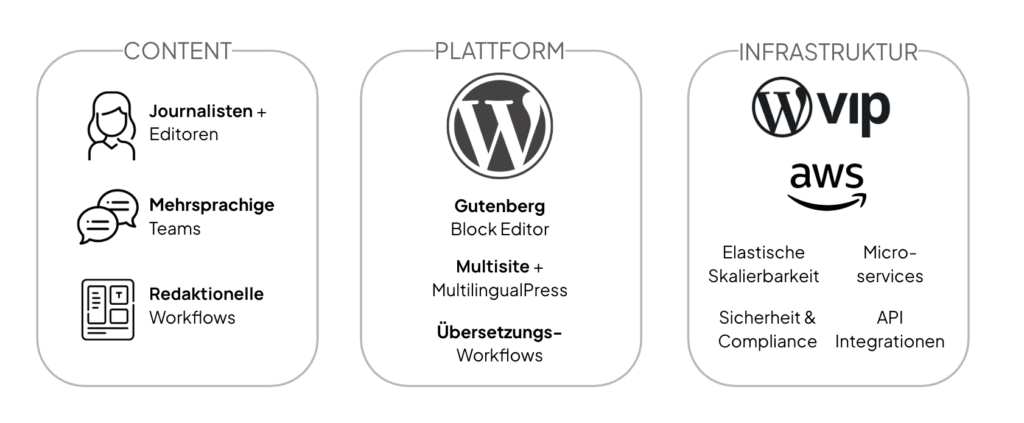
Die strategische Lösung bestand aus drei Bausteinen:
- WordPress Multisite als zentrales Content-Management-System mit klarer Trennung und gleichzeitiger Verknüpfbarkeit der Sprachplattformen.
- Managed Hosting auf WordPress VIP, das höchste Sicherheits- und Performance Anforderungen erfüllt, ohne das Swissinfo-Team mit Infrastrukturthemen zu belasten.
- Cloud-native Microservices auf AWS, die es ermöglichen, Übersetzung, Content-Recommendation, Audiofunktionen und Analyse-Tools modular über APIs einzubinden.
Die Kombination aus Open-Source-Dynamik, hoch professionellen Hosting für Enterprises und modularer Cloud-Architektur hat eine Plattform geschaffen, die nicht nur performant, sondern auch anpassungsfähig ist. Statt sich mit Systemgrenzen aufzuhalten, konnte sich das Swissinfo-Team endlich auf das konzentrieren, was zählt: Produktentwicklung, Inhalte und internationale Reichweite.
Auch intern hat sich dadurch vieles verändert: Weg von klassischen IT-Zyklen, hin zu iterativen Produkt- und Feature-Releases. Wir sollten weg von starren Abhängigkeiten und hin zu einem System, das sich flexibel an neue redaktionelle, technische oder gesellschaftliche Anforderungen anpassen kann.
Warum WordPress Multisite für dieses Projekt die richtige Wahl war
Die Entscheidung für WordPress Multisite war nicht nur technisch begründet. Eigentlich wollte man einfach nur die redaktionelle Realität von swissinfo.ch digital abbildbar machen. Also mit klar abgegrenzten Sprachredaktionen, individuellen Inhaltsstrukturen und gleichzeitig einem zentral verwalteten Systemkern. Multisite hat genau das ermöglicht: dezentrale Autonomie bei zentraler Kontrolle.
Jede der zehn Sprachplattformen läuft heute als eigene Website in einem gemeinsamen WordPress-Netzwerk. Das bedeutet:
- Sprachspezifische Layouts und Designvarianten lassen sich individuell steuern,
- Inhalte können flexibel geteilt, übersetzt oder lokalisiert werden,
- und Redaktionsrechte und Workflows lassen sich granular pro Site verwalten.
In Kombination mit dem Plugin MultilingualPress entstand so ein System, das technisch robust, redaktionell flexibel und strategisch konsistent ist.
Drei Learnings, die wir aus der Multisite-Implementierung mitnehmen:
- Wenn du nicht von Anfang an planst, wie du deine Inhalte übertragen und die Rechte verwalten willst, kann es später zu Problemen kommen.
- Designsysteme brauchen Modularität: Komponenten wie Teaser, Module und Blöcke müssen sprach- und kontextsensitiv funktionieren.
- Governance-Strukturen sind kein Luxus: Wer internationale Plattformen betreibt, braucht klare Prozesse für Berechtigungen, Freigaben und Qualitätsmanagement.
Durch diese Architektur konnten wir bei Swissinfo den redaktionellen Alltag vereinfachen und die technologische Grundlage für langfristiges Wachstum legen. Das können zum Beispiel neue Features, zusätzliche Sprachen oder neue Inhaltsformate sein.
Drei Dinge, die ein multilingualer Website Relaunch unbedingt braucht
Ein Projekt wie das von swissinfo.ch ist kein typischer Website-Relaunch. Es geht nicht nur um Design und Technik, sondern auch um redaktionelle Vielfalt, kulturelle Sensibilität und eine gute Zusammenarbeit über Sprach-, Standort- und Fachgrenzen hinweg. Deshalb kann man aus der Umsetzung drei wichtige Erfolgsfaktoren ableiten, die für jede Organisation mit internationalen Zielgruppen wichtig sind.
1. Klare redaktionelle Workflows über alle Sprachversionen hinweg
Egal, welche technische Lösung man wählt: Man muss schon vorher festlegen, wer wann was übersetzt, veröffentlicht oder lokalisiert. Zentral gesteuerte Inhalte und lokale Eigenproduktionen müssen technisch und redaktionell aufeinander abgestimmt werden. Wenn die Prozesse nicht klar sind, kann es zu Inkonsistenzen, Qualitätsverlusten und unnötigem Aufwand kommen.
2. Technologische Modularität durch API-first und Microservices
Es lohnt sich, nicht alles in einem System abzubilden, sondern einen modularen Ansatz zu wählen. Features wie automatische Übersetzung, Text-to-Speech oder Content-Recommendation lassen sich über Microservices und offene Schnittstellen flexibel integrieren. Das ist cool, weil man die Plattform erweitern kann, ohne jedes Mal den Core ändern zu müssen.
3. Partner auf Augenhöhe sind keine reinen „Umsetzer“
Wenn wir diese Größenordnung neu aufsetzen wollen, brauchen wir eine echte Zusammenarbeit. Es geht nicht nur darum, auf Kundenseite mitzudenken, sondern auch mit einer Agentur zusammenzuarbeiten, die einen mitdenkt, moderiert und Impulse gibt. In unserem Fall war es die gemeinsame Discovery-Phase, das offene Feedback der Stakeholder und der enge Austausch mit Swissinfo, die das Projekt strategisch erfolgreich gemacht haben.
Die drei Prinzipien gelten immer und überall, vor allem aber für Organisationen, die viele verschiedene Sprachen sprechen und trotzdem gut und schnell arbeiten wollen. Denn nur, wenn Technik, Redaktion und Zusammenarbeit aufeinander abgestimmt sind, wird ein Relaunch mehr als nur ein Systemwechsel.
Technologische Highlights, die wirklich funktionieren
Ein Relaunch ist nur so gut wie die Funktionen, die er im Alltag unterstützt. Bei Swissinfo wollten wir keine neue „Hülle“ erschaffen, sondern echte Mehrwerte für Redaktion und Publikum liefern. Die Technologien, die wir eingesetzt haben, mussten skalierbar, benutzerfreundlich und redaktionsnah sein. Vor allem im internationalen Kontext mussten sie bestehen.
Hier sind ein paar ausgewählte Features und Integrationen, die sich im Projekt echt bewährt haben:
Automatisierte Übersetzungs-Workflows mit DeepL
Gerade bei tagesaktuellen Themen und mehrsprachigen Debatten war es echt wichtig, dass die Übersetzungen nicht mehr manuell abwickelt werden müssen. Die Integration von DeepL in das redaktionelle System hat für schnelle und qualitativ hochwertige Übersetzungen gesorgt, die dann redaktionell verfeinert werden konnten.
Mehrsprachige Kommentarbereiche mit AI-Unterstützung
Besonders nützlich war die Entwicklung eines Kommentarbereichs, in dem Nutzer über Sprachgrenzen hinweg miteinander diskutieren können. Der Kommentarbereich wird automatisch übersetzt, sprachspezifisch angezeigt und von der Redaktion moderiert. Eine echte Brücke zwischen den Kulturen.
Text-to-Speech für Barrierefreiheit und User Experience
Damit auch Menschen, die nicht lesen können, an den Inhalten interessiert sind, gibt es eine Vorlesefunktion. Mit einem Klick kann man sich die Artikel vorlesen lassen, und zwar in der Sprache, in der sie ursprünglich verfasst wurden. Das verbessert nicht nur die Barrierefreiheit, sondern auch die Aufenthaltsdauer auf der Seite.
Content-Empfehlungen mit Parsely & Map Intelligence
Basierend auf Nutzungsdaten und redaktionellen Parametern werden Inhalte dynamisch empfohlen, sowohl innerhalb einer Sprachplattform als auch übergreifend. Das erhöht die Sichtbarkeit älterer Inhalte („Evergreens“) und optimiert die Nutzerführung.
Die Funktionen sind nicht für sich selbst da. Sie zeigen, wie sich moderne Technologie mit redaktionellen Zielen verbinden lässt und wie aus einem CMS eine echte Publishing-Plattform wird.
Was wir als WordPress Agentur aus diesem Projekt mitnehmen
Ein Projekt wie das von swissinfo.ch verändert auch die Perspektive auf unsere eigene Arbeit. Es zeigt, wie wichtig es ist, über die reine technische Umsetzung hinauszugehen. Wir sollten uns zu einem strategischen Sparringspartner entwickeln, der Prozesse, Nutzer und Ziele gleichermaßen versteht.
Wir haben als WordPress-Agentur aus dem Projekt vor allem drei Dinge gelernt:
1. Discovery ist kein Nice-to-have, sondern Pflicht
Wenn die Anforderungen also komplexer werden, ist es umso wichtiger, dass wir uns von Anfang an gut verstehen. Unsere Discovery-Phase war der Grundstein für alles Weitere. Sie hat uns geholfen, technische, redaktionelle und organisatorische Anforderungen zu verbinden.
2. Co-Creation erzeugt bessere Ergebnisse als „Abgabe und Umsetzung“
Statt klassischer Pflichtenhefte haben wir mit dem Swissinfo-Team gemeinsam an der Sache gearbeitet. In Workshops, Feedbackrunden und Testing-Sprints. Das hat zu besseren Entscheidungen und mehr Akzeptanz geführt und am Ende zu einem Ergebnis, das wirklich funktioniert.
3. Flexibilität muss Teil der Kultur sein – auf beiden Seiten
Auch wir als Agentur mussten in diesem Projekt flexibel denken: Technisch, konzeptionell, organisatorisch. Es hat sich auch gezeigt, dass die Kunden-Teams, die schnell und lösungsorientiert arbeiten, den größten gemeinsamen Erfolg haben.
Gerade im Enterprise-Umfeld ist es entscheidend, als Agentur nicht nur „Dienstleister“, sondern echter Entwicklungspartner zu sein. Das schafft nicht nur bessere Plattformen, sondern auch nachhaltige Beziehungen.
Fazit: International denken und modular handeln
Der Relaunch von swissinfo.ch war kein Standard-Projekt. Es war eine Weiterentwicklung, die uns in Sachen Strategie, Redaktion und Technologie vorangebracht hat. Unser Ziel war es, internationale Zielgruppen wirksam und sprachübergreifend zu erreichen.
Dabei hat sich wieder gezeigt: Multilingualität ist kein technisches Add-on, sondern eine zentrale Voraussetzung für Relevanz in einer globalisierten Öffentlichkeit. Wer sie ernst nimmt, muss modular denken und das im System, in den Workflows und in der Zusammenarbeit.
Die neue Plattform von Swissinfo ist heute:
- skalierbar für zukünftige Inhalte, Zielgruppen und Formate,
- flexibel erweiterbar durch APIs und Microservices,
- und vor allem: ein verlässliches Fundament für journalistische Qualität auf zehn Sprachplattformen.
Für uns bei Syde war das nicht nur eine technische Herausforderung, sondern auch eine Bestätigung unserer Überzeugung. Gute Webprojekte entstehen da, wo Strategie, Redaktion und Technologie miteinander arbeiten und nicht nebeneinander.
Organisationen mit internationalem Anspruch, d.h. beispielsweise Medien, NGOs oder öffentliche Einrichtungen, können viel aus diesem Fall lernen. Denn wenn wir digitale Plattformen so bauen, dass sie echte kulturelle Verbindung ermöglichen, leisten wir nicht nur gute Arbeit. Sie tragen dazu bei, dass das Web sein volles Potenzial entfalten kann.
Sind Sie bereit für einen Website-Relaunch?

Ähnliche Artikel
-

Warum die Wahl des richtigen CMS über Erfolg oder Misserfolg deiner Website entscheidet
Wenn es darum geht, eine Website zu erstellen, die wirklich für dein Unternehmen funktioniert, ist das CMS nicht einfach nur ein weiteres Tool – es ist das Rückgrat des gesamten Betriebs.
-

WordPress Multisite neu gedacht: Einfacher, intelligenter, benutzerfreundlicher
Eine Installation, viele Websites, alle mit demselben Codebase. Das klang wie Magie. Am Anfang waren das nur kleine persönliche Projekte. Aber je mehr ich experimentierte, desto neugieriger wurde ich, wie

Failed to submit:
one or more fields are invalid.