Eine langsame WordPress-Seite kann dich Besucher, Verkäufe und Rankings in Suchmaschinen kosten. Deine Aufgabe als DevOps Engineer ist nicht nur, die Seite am Laufen zu halten – du sorgst auch dafür, dass sie schnell, sicher und skalierbar ist. Lass uns gemeinsam fünf mächtige Server-Optimierungen anschauen, die DevOps-Teams lieben, um die WordPress-Performance auf das nächste Level zu bringen – mit Tools wie Nginx und Varnish.
5 entscheidende Strategien für die WordPress-Performance-Optimierung
Da WordPress-Websites in der Regel dynamische Inhalte ausliefern, gibt es mehrere Möglichkeiten, die Performance durch serverseitige Verbesserungen zu optimieren. Diese Strategien schauen wir uns genauer an:
- Effiziente PHP-FPM-Konfiguration
- Reverse-Proxy-Einrichtung mit Varnish
- Umgang mit statischen Inhalten und Caching
- Sicherheits-Header
- Gzip-Kompression
1. Effiziente PHP-FPM-Konfiguration
PHP-FPM (FastCGI Process Manager) ist unerlässlich, um die dynamischen Inhalte von WordPress zu verarbeiten. Eine optimierte PHP-FPM-Konfiguration kann die Performance erheblich verbessern und sorgt für schnelleres Rendering der Seiten. In der gezeigten Nginx-Konfiguration wird der Server so eingestellt, dass PHP-Anfragen über ein Unix-Socket an einen eigenen PHP-Pool weitergeleitet werden. Diese Methode ist häufig schneller als TCP-Sockets, da sie Netzwerk-Overhead vermeidet.

Bewährte Verfahren:
- Stelle sicher, dass PHP-FPM an die Anzahl der Worker und die Speicherkapazität deines Servers angepasst ist.
- Verwende Unix-Sockets für bessere Performance, wenn PHP-FPM und Nginx auf derselben Maschine laufen.
2. Reverse-Proxy-Einrichtung mit Varnish
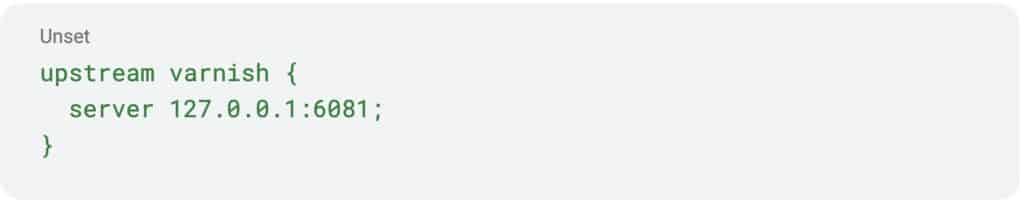
Varnish sitzt zwischen Webserver und Benutzer und cached ganze Seiten oder Fragmente für eine schnellere Auslieferung. Es sorgt für eine massive Performance-Steigerung, indem gecachte Seiten sofort bereitgestellt werden – ohne dass WordPress sie jedes Mal neu aufbauen muss.

Als Reverse Proxy reduziert Varnish die Ladezeiten statischer Inhalte erheblich, indem Anfragen abgefangen werden, bevor sie den Server überhaupt erreichen.
Bewährte Praktiken:
- Stelle sicher, dass Varnish sauber konfiguriert ist, insbesondere bei Cache-Strategien und Ablaufzeiten.
- Richte Varnish so ein, dass es statische Dateien direkt ausliefert und unnötige Anfragen an WordPress reduziert werden.
3. Umgang mit statischen Assets und Caching
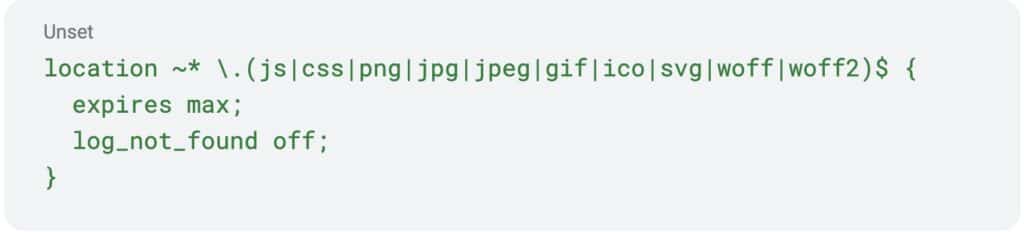
Um Ladezeiten für Assets wie Bilder, CSS und JavaScript zu verkürzen, solltest du Nginx so konfigurieren, dass diese effizient ausgeliefert werden. Die Konfiguration setzt Cache-Header für statische Inhalte, damit Browser die Dateien lokal speichern und wiederkehrende Besucher die Seite schneller laden können.

So wird sichergestellt, dass statische Assets so lange wie möglich gecacht werden und der Server nicht unnötig belastet wird.
Bewährte Verfahren:
- Setze sinnvolle Cache-Header für eine effektive Browser-Caching-Strategie.
- Nutze ein CDN, um statische Inhalte auszulagern und die Serverlast zusätzlich zu reduzieren.
4. Sicherheits-Header
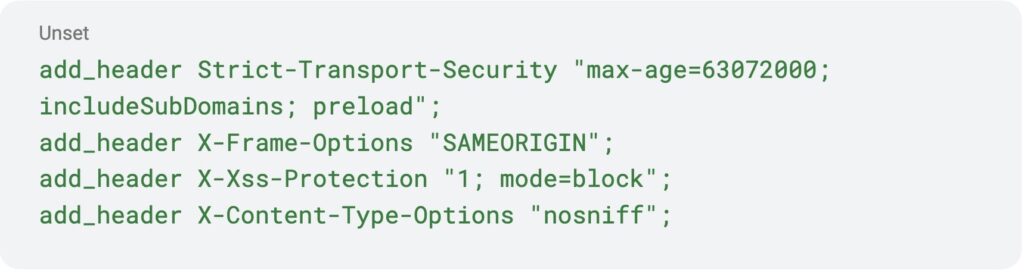
Sicherheits-Header sind entscheidend für den Schutz Ihrer WordPress-Website vor häufigen Sicherheitslücken. Diese Header wirken wie ein “Schutzschild” gegen Angriffe.

Indem du HTTPS erzwingst und diese Header setzt, stellst du sicher, dass deine Besucher über sichere Verbindungen angesprochen werden und Browser zusätzliche Schutzmaßnahmen ergreifen.
Bewährte Praktiken:
- Immer HTTPS verwenden.
- Wichtige Security Headers setzen, um deine Seite zu härten.
- SSL/TLS-Zertifikate aktuell halten, am besten automatisiert mit Tools wie Let’s Encrypt und Certbot.
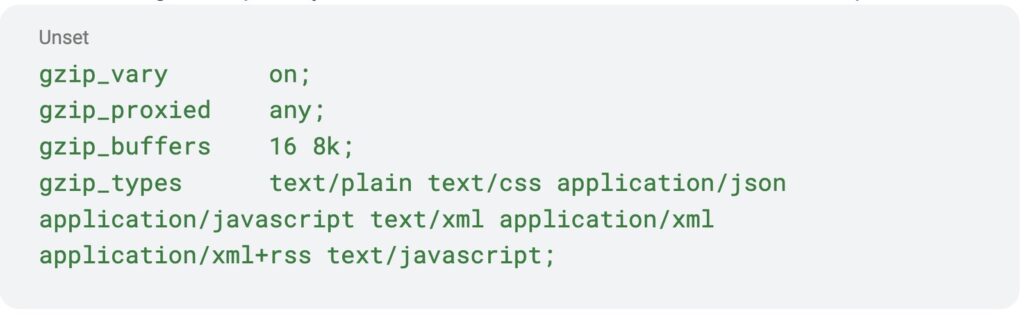
5. Gzip-Komprimierung
Durch die Komprimierung von Inhalten mit gzip werden Dateigrößen reduziert – das führt zu schnelleren Ladezeiten und geringerem Bandbreitenverbrauch, besonders bei textbasierten Dateien wie HTML, CSS und JavaScript.

Bewährte Verfahren:
- Aktiviere gzip für alle komprimierbaren Dateitypen (HTML, CSS, JavaScript usw.), um Bandbreite zu sparen und Ladezeiten zu verbessern.
Noch mehr Möglichkeiten, deine WordPress-Website zu optimieren
Neben den oben genannten Performance-Optimierungen gibt es noch ein paar weitere Tipps, um die Geschwindigkeit und Zuverlässigkeit deiner Seite zu verbessern:
- Datenbank-Optimierung: Alte Revisionen, Spam-Kommentare und unnötige Daten regelmäßig löschen. Tools wie WP-CLI helfen dabei, den Prozess zu vereinfachen.
- Bildoptimierung: Nutze Tools wie TinyPNG zur Bildkomprimierung und setze moderne Formate wie WebP ein.
- Content Delivery Network (CDN): Lagere statische Inhalte (z. B. Bilder, CSS-Dateien) an CDNs wie Cloudflare oder Amazon CloudFront aus, um eine schnellere weltweite Auslieferung und Entlastung deines Servers zu erreichen.
WordPress-Performance-Optimierung als kontinuierliche Aufgabe
Indem du diese Performance-Optimierungen umsetzt, stellst du sicher, dass deine WordPress-Website effizient, sicher und skalierbar läuft. Vom PHP-FPM-Tuning über Reverse-Proxy-Caching bis hin zu gzip-Kompression und Security Headers – jede einzelne Maßnahme trägt zu einer schnelleren, stabileren Website und einem besseren Nutzererlebnis bei.
Wenn du diese Best Practices in deiner Nginx-Konfiguration verankerst, steigerst du nicht nur die Performance, sondern erhöhst gleichzeitig die Sicherheit und Skalierbarkeit deiner Seite. Während dein Projekt wächst, solltest du die Performance regelmäßig überwachen und deine Einstellungen an steigenden Traffic anpassen.
Starte am besten heute mit einer Optimierung und überwache die Ladezeiten deiner Website. Denk dran: Performance ist ein kontinuierlicher Prozess – testen, überwachen, optimieren!
Wenn du dir professionelle Unterstützung wünschst, steht dir das Team von Syde, der spezialisierten WordPress-Agentur, zur Seite. Wir prüfen dein Setup und identifizieren maßgeschneiderte Optimierungsmöglichkeiten.
Mache deine WordPress Seite schneller!

Ähnliche Artikel
-

Enterprise-Websites mit WordPress: Warum Professionelle Digitale Plattformen Mehr Leisten
In Gesprächen mit Unternehmen entstehen immer wieder dieselben gedanklichen Bilder: Die neue Website muss klar strukturiert, optisch ansprechend und technisch sauber sein.
-

Syde by Side in Griechenland: Eine Woche voller Teamgeist, Kultur und echter Begegnungen
Letzte Woche hatte ich die Gelegenheit, an meiner allerersten Offsite mit Syde teilzunehmen. Hier ist eine kurze Zusammenfassung der Veranstaltung.