WordCamp Europe 2024
This year’s WordCamp Europe took place from June 13th to 15th in beautiful Torino, Italy. I’ve been to a few WordCamps in Germany in recent years, but Turin was my first #WCEU. With over 2,500 participants, everything is a whole lot bigger, more exciting and more packed. It was a very intense and great three days to exchange ideas with the WordPress community and meet many new people and old acquaintances.

A personal highlight for me was seeing some of my colleagues in person again and getting to know them even better. Syde was there with a total of 15 colleagues. In addition to many meetings, interviews, and events, we were also active at the Contributor Day as participants and with a table lead. On the first day of the WordCamp, we also had two excellent speakers on stage, Erika Gili and Luis Rosales. In their talk, they gave a very deep insight into the Migration of a legacy website to Gutenberg.
WordPress VIP event
On Friday evening, the WordPress VIP event was on the agenda, with many partner agencies and customers in attendance. As a Gold Agency Partner, we were invited to speak and present our client project in a short joint talk. Together with Veronica DeVore from Swissinfo (SWI), I had the great pleasure of talking about the relaunch of swissinfo.ch and a few challenges involving the project.
The event took place in a beautiful and impressive hotel ballroom. After a short reception with the first drinks and finger food, the speaker program got underway. After News UK had spoken about their adaptation of the Block Editor, we were very quickly asked to be the second speakers.




A few years have passed since my last presentation. Despite being a bit nervous beforehand, it went very well on stage, and we received consistently positive feedback. This was also due to the great support from my colleagues, many of whom were in the audience and supported us. A big thank you also goes to Veronica from Swissinfo, who agreed to give the talk together with me.
Veronica DeVore, Head of Audience, SwissinfoI wanted to thank you on behalf of Swissinfo for inviting us to take part in this talk. I enjoyed working on it and presenting it with Thomas and I received very good feedback afterwards. I also learned a lot about WordPress and the WordPress community at the conference!
Immediately after our presentation, Matt Mullenweg jumped on stage as an unannounced guest, thanked all the speakers personally, and addressed a few words to all the guests. It was definitely a big surprise to suddenly have Matt in front of me and shake his hand. A perfect end to the speaker session. Afterward, we seamlessly moved on to the VIP party, where we still had plenty of time and fun chatting about the talks, the Swissinfo project, and WordPress in general.

About WordPress VIP
WordPress VIP is a managed WordPress hosting service for large enterprise companies and high-traffic websites. It offers advanced, highly scalable solutions in terms of performance, security and support. The service is owned by Automattic, the company of WordPress co-founder Matt Mullenweg, which is also behind WordPress.com.
The Swissinfo project
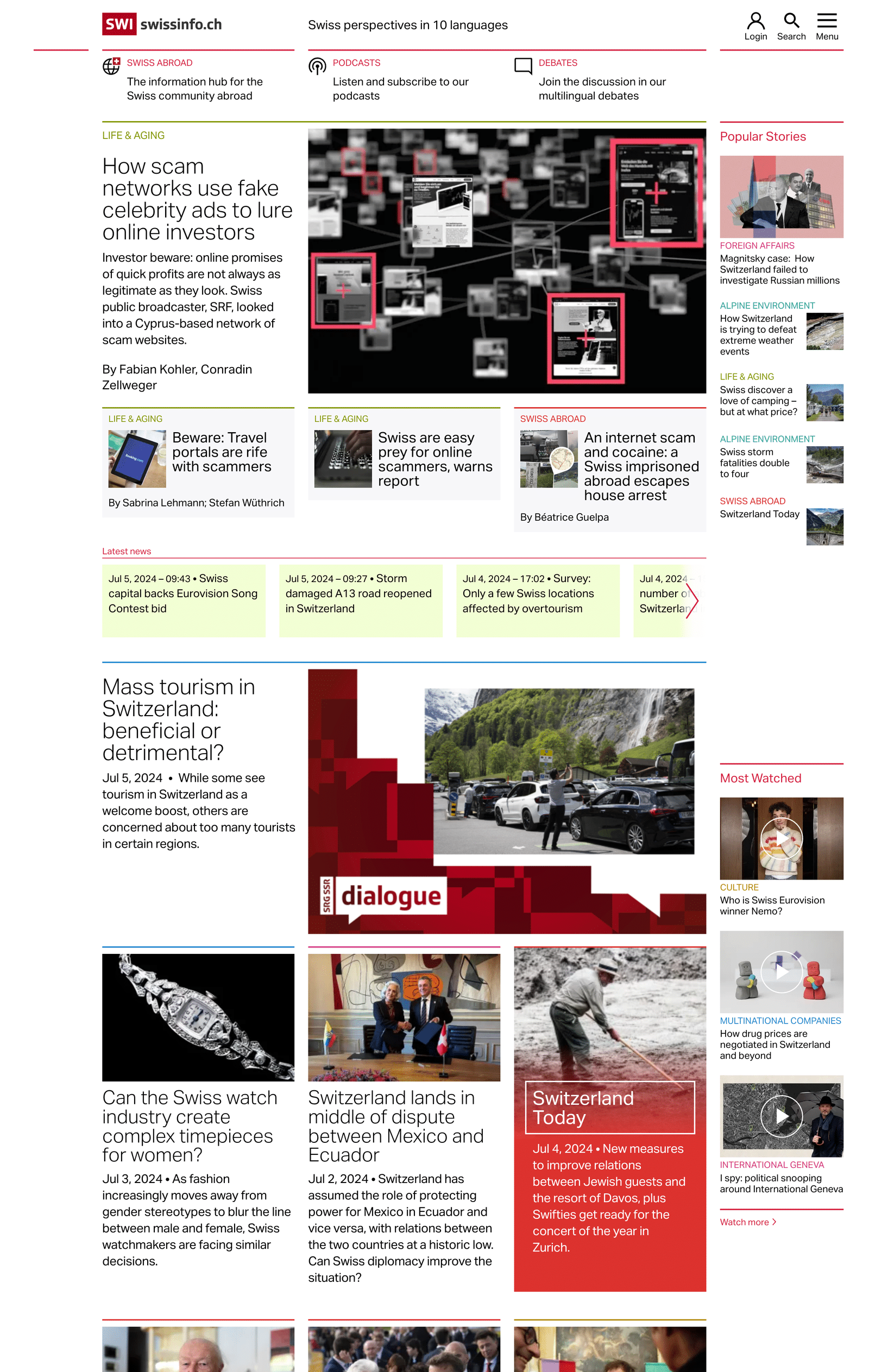
In February 2024, we went live with the relaunch of our client website, swissinfo.ch. The project involved a complete migration of all articles, images, and users from a proprietary content management system to WordPress VIP. Our team of eight at Syde spent over 1.5 years rebuilding the existing design and functionality in WordPress. In particular, we provided a highly customized block editor with many custom controls and blocks for the journalists.

A special aspect of the Swissinfo website is that it is integrated into an ecosystem of microservices hosted on AWS (Amazon Web Services). The project was therefore very much characterized by integrating these external services and providing an extensive API. To this end, the WordPress REST API was expanded to include numerous custom endpoints to both retrieve content from and import content into WordPress.
About SWI swissinfo.ch
SWI swissinfo.ch is the international online service of the “Schweizerischen Radio- und Fernsehgesellschaft” SRG. It provides independent and in-depth reporting on Swiss politics, business, science, culture, and society for an international audience with an interest in Switzerland. It further helps Swiss citizens living abroad form their own opinions, which allows them to exercise their political rights during elections and popular votes and strengthens their ties to their homeland [Source].
Our Talk: Connecting cultures at SWI
For our talk, after a brief introduction to the project, we picked out three specific challenges that we analyzed in more detail. We presented these in rotation. Veronica from Swissinfo described the business challenge from the customer and user perspective, which I followed with an explanation of the technical implementation in WordPress.

1. Multilingual website with 10 languages
Swissinfo’s journalistic content is available in 10 different languages, including English, German, French, Italian, Arabic, Chinese and Japanese. To realize the multilingual website, we rely on a WordPress multisite and our MultilingualPress plugin. Each language version is reflected with its site in the multisite network.
One innovative feature we implemented for the client is the automatic translation of comments using artificial intelligence. For new comments, the language of the comment is determined using the Amazon Comprehend API and saved in the correct language site of the multisite. Once the comment has been moderated and approved, we send it to DeepL for translation and then replicate the translated comment on all sites in the multisite network. This allows users to discuss the same topic and reply to each other without language barriers – the translation AI sits in the center and translates back and forth.
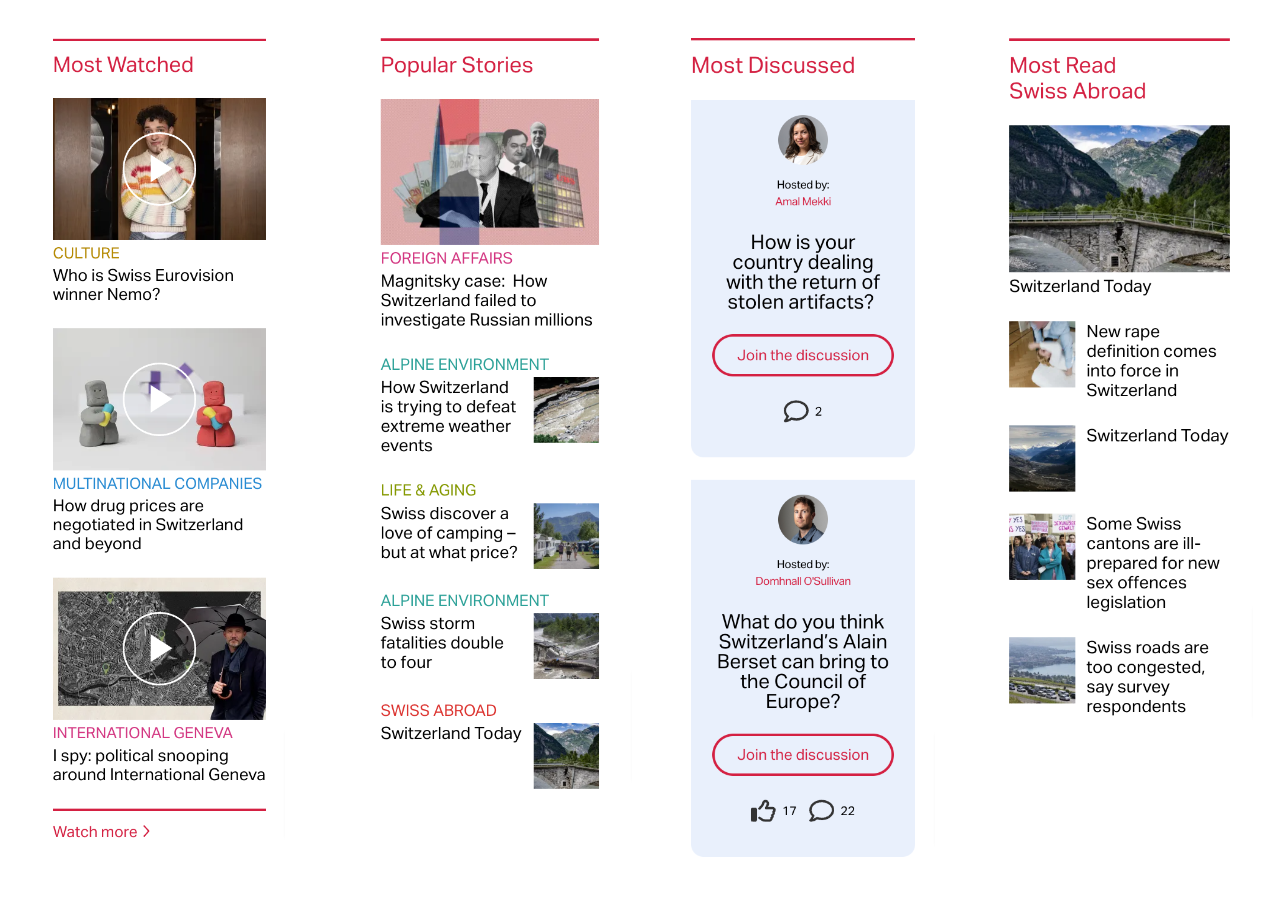
2. Recirculation and recommendation of articles
Many international readers reach the Swissinfo website via search engines and social media. A major challenge for our client is to keep these users on the website and encourage them to browse by recommending other interesting articles.

For this purpose, we developed so-called recommendation widgets, which display recommended articles in the sidebar. The implementation consists of two things: Firstly, the Recommendation Service, a microservice on AWS. This uses Parse.ly and its content analytics metrics to find suitable articles and makes them available via an API endpoint. Secondly, the widgets are implemented in WordPress, which retrieves the recommended post IDs from the API, fetches the articles from the WordPress database, and then displays them as article teasers. The entire logic of how and where exactly the widgets appear is also part of this.
3. Composition of the front page
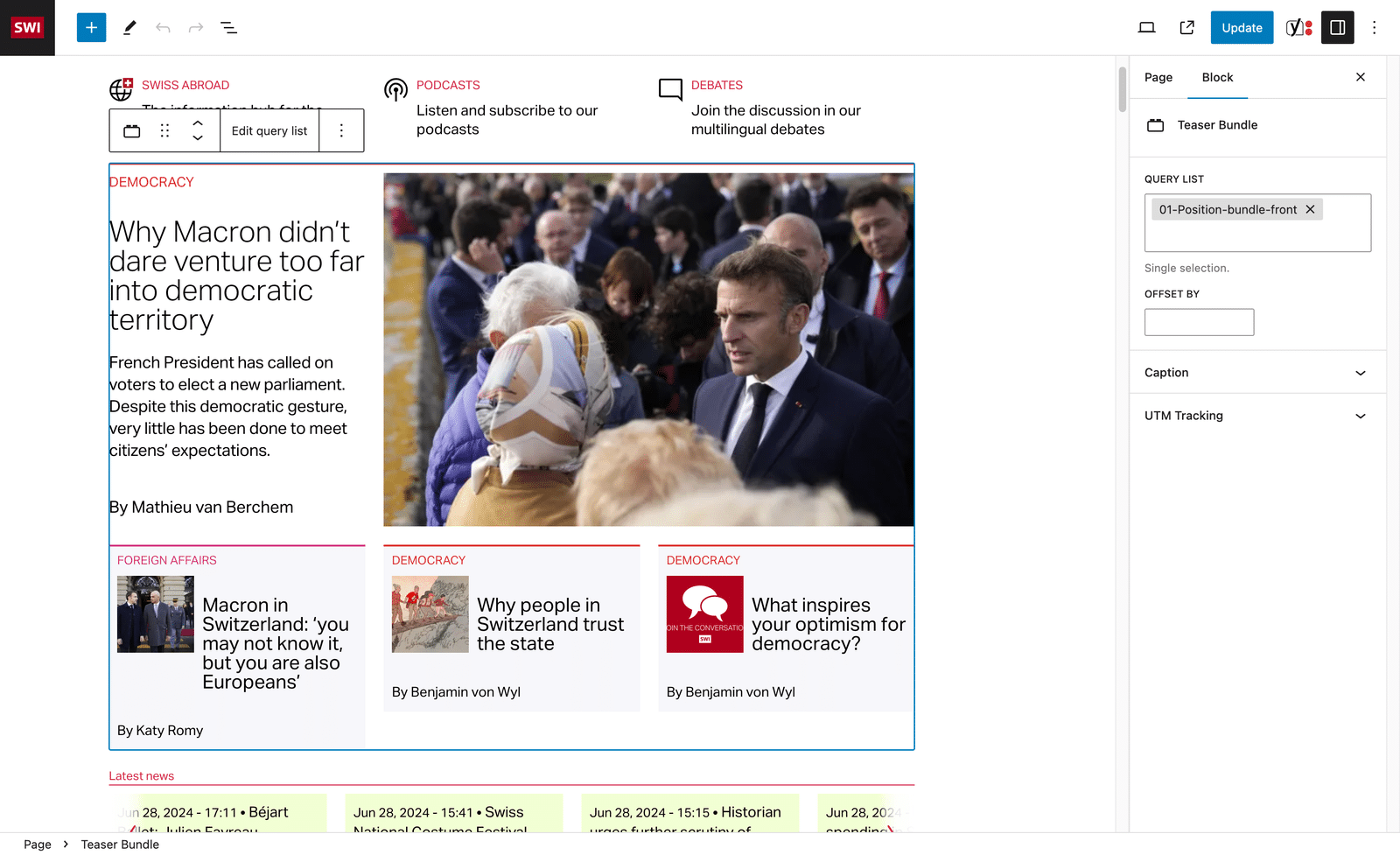
Another request from Swissinfo was to be able to react rapidly and flexibly to the current news situation. For example, editors should be able to quickly customize and freely configure the articles and sections displayed on the front page.

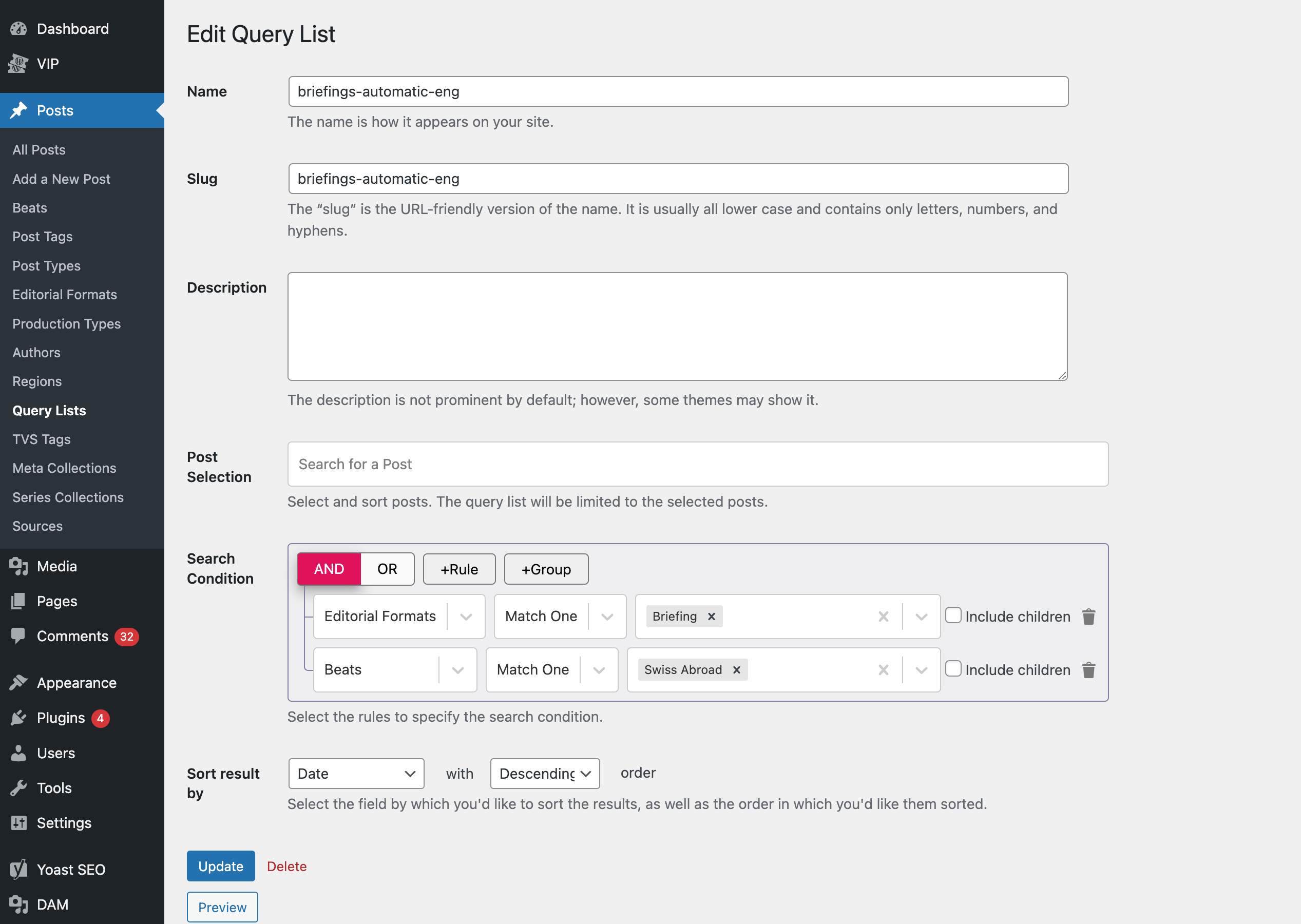
To accommodate that wish, we have created a range of custom teaser blocks that can display the articles in teaser cards in various layout forms. The content for these blocks is mainly provided by query lists. Query Lists are a custom taxonomy that can be used to select articles with a variety of search conditions, flexible rules, group and pattern matching. In the block itself, only the query list has to be chosen, which then provides the content that the block displays.

A separation between the selection of the content (query list) and the display of the content (blocks) offers the utmost flexibility, and the query lists can be reused via multiple blocks.
If you want to find out more about the Swissinfo project, take a look at the SWI case study on WP VIP.
Conclusion
It was a fantastic experience presenting our project with Swissinfo to the WordPress community at the VIP event. I’d gladly do it again anytime.
