But how do you build a platform that handles such a complex editorial setup? How do you translate this into a web platform that is modern, scalable, and intuitive for editorial teams at the same time?
This was exactly the starting point for one of the most exciting projects we’ve tackled at Syde in recent years. At WordCamp Europe 2025, I had the opportunity to discuss this project live on stage in Basel with Isabelle Schrills, Digital Tech Lead at Swissinfo. We talked openly in front of a community passionate about open source, publishing, and future-proof web solutions.
In this article, I want to share some key insights from the project, what we learned, and actionable tips for any organization facing the challenge of managing multilingual content efficiently and sustainably. It’s not just about technology, it’s about the interplay of editorial workflows, platform architecture, and strategic thinking. That’s where the real value of a successful relaunch lies.
Challenge: 10 languages, one platform. Is it even possible?

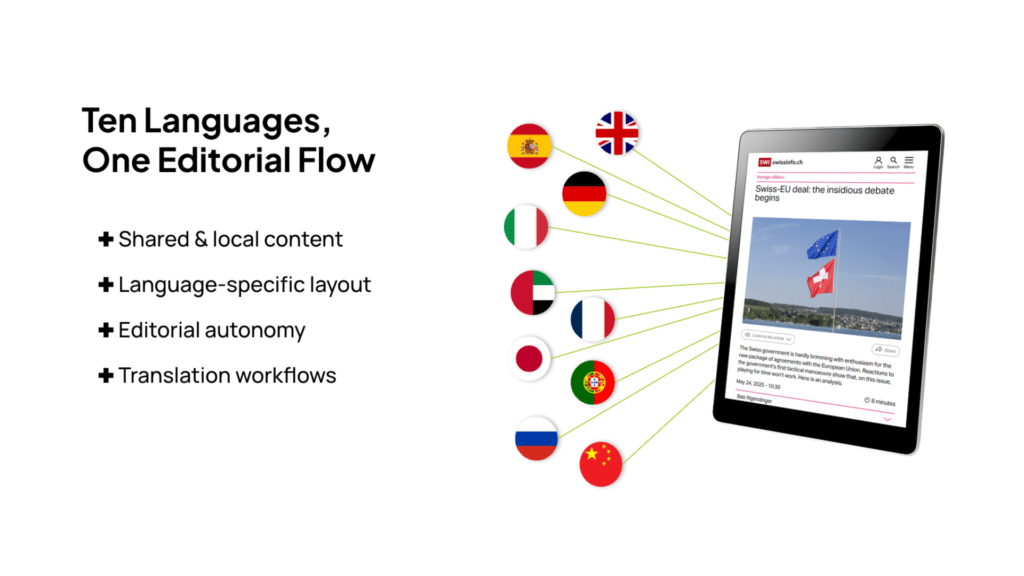
Swissinfo operates with a truly unique editorial structure: ten independent language editorial teams — including Arabic, Chinese, Russian, and Japanese. Each team works with its own focus, local perspectives, and specific requirements for content, design, and tone. At the same time, they share topics, sources, and visuals.
One of the biggest challenges: How do you build a digital setup like this without compromising performance, workflows, or governance?
Very early on, it became clear: we didn’t need a standard solution but a modular platform from the ground up. Not just an extra layer on top of an existing system, but a digital foundation tailored to Swissinfo’s editorial processes and strategic goals.
During the discovery phase, we sat down with project stakeholders from editorial, tech, and management to define principles for a system transformation that would work both technologically and culturally.
Key questions included:
- How can content be efficiently shared and adapted across languages?
- What roles and permissions do we need to consider in the backend?
- How do we design a design system that is consistent yet flexible enough for local needs?
These considerations marked the starting point for a thoughtful relaunch strategy. We didn’t want just another system — we wanted a scalable foundation for the next decade.
The strategy behind the SWI swissinfo.ch relaunch

From the start, our technical and strategic planning focused on aligning editorial, technology, and organizational goals. Because only with this alignment can a relaunch truly succeed.
Together with the swissinfo.ch team, we didn’t just implement a new CMS — we built a holistic digital architecture. We defined clear responsibilities, selected a future-proof tech stack, and emphasized agility and extensibility from day one.
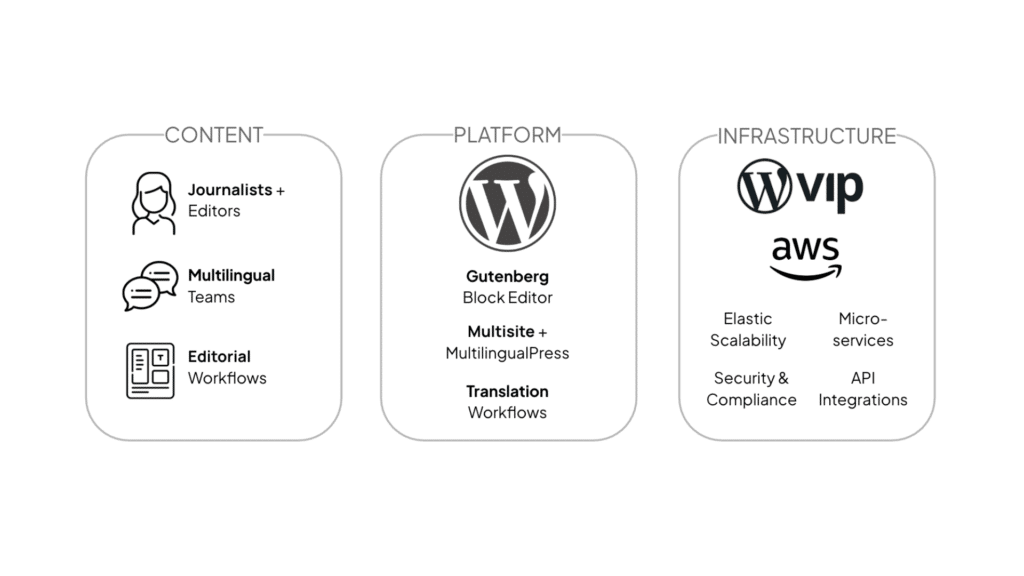
The strategic solution was built on three pillars:
- WordPress Multisite as a central CMS, enabling both separation and connection between language sites.
- Managed hosting on WordPress VIP, meeting the highest security and performance standards without burdening Swissinfo’s s team with infrastructure tasks.
- Cloud-native microservices on AWS, allowing translation, content recommendation, audio features, and analytics to be integrated flexibly via APIs.
This mix of open-source flexibility, enterprise-grade managed hosting, and a modular cloud architecture created a platform that is not only high-performing but also adaptable. Instead of wrestling with system limitations, Swissinfo’s team could finally focus on what truly matters: product development, content, and international reach.
Internally, this also marked a shift away from classic IT cycles towards iterative product and feature releases — moving from rigid dependencies to a system that flexibly adapts to new editorial, technical, or societal needs.
Why WordPress Multisite was the right choice
The decision for WordPress Multisite wasn’t purely technical. The goal was to reflect SWI swissinfo.ch’s editorial reality digitally: clearly defined language teams, individual content structures, and a centralized core system.
Multisite made this possible: decentralized autonomy with centralized control.
Today, each of the ten language sites runs as an individual website within a shared WordPress network. This means:
- Language-specific layouts and design variants can be controlled independently.
- Content can be flexibly shared, translated, or localized.
- Editorial rights and workflows can be managed granularly per site.
Combined with the MultilingualPress plugin, the system is technically robust, editorially flexible, and strategically consistent.
Three key learnings from implementing Multisite:
- Plan permissions and content migration from the start. Otherwise, you’ll run into challenges later.
- Design systems need modularity. Components like teasers, modules, and blocks must work across languages and contexts.
- Governance isn’t optional. International platforms require clear processes for permissions, approvals, and quality management.
Thanks to this architecture, swissinfo.ch simplified daily editorial work and laid the technological foundation for future growth — be it new features, languages, or content formats.
Three essentials for a multilingual website relaunch
A project like swissinfo.ch is not a typical relaunch. It’s not just about design and tech but also editorial diversity, cultural sensitivity, and collaboration across language and team boundaries.
From our experience, there are three essential success factors for any organization working with international audiences:
1. Clear editorial workflows across all language versions
Regardless of the tech stack, you need to define upfront who translates, publishes, and localizes what, and when. Centrally managed content and local productions need to align technically and editorially. Without clear processes, you’ll face inconsistencies, quality issues, and wasted resources.
2. Technological modularity through API-first and microservices
It pays off not to bundle everything into one monolithic system. Features like automatic translation, text-to-speech, or content recommendations can be integrated via microservices and APIs. This means you can extend the platform without constantly touching the core.
3. Partners as co-creators, not just implementers
To rethink projects at this scale, you need true collaboration. It’s not about simply “executing a brief” — it’s about working with an agency that actively thinks with you, facilitates, and challenges.
In our case, the shared discovery phase, open stakeholder feedback, and close collaboration with Swissinfo were key to making the project strategically successful.
These three principles apply everywhere, but especially when working across multiple languages and needing to act fast. Only when tech, editorial, and collaboration are aligned does a relaunch become more than a system swap.
Technological highlights that really matter
SWI swissinfo.ch, we didn’t want to create a new “shell,” but deliver real added value for both editorial teams and audiences. The technologies we implemented had to be scalable, user-friendly, and editorially focused. Especially in an international context, they had to prove themselves.
Here are a few selected features and integrations that truly proved their worth in the project:
Automated translation workflows with DeepL
Especially for current topics and multilingual debates, it was crucial that translations no longer had to be handled manually. Integrating DeepL into the editorial system ensured fast and high-quality translations that could then be refined editorially.
Multilingual comment sections with AI support
A particularly useful development was a comment section where users can discuss with each other across language barriers. The comment section is automatically translated, displayed per language, and moderated by the editorial team. A real bridge between cultures.
Text-to-speech for accessibility and user experience
To make the content accessible to non-readers, a read-aloud function is included. With one click, articles can be listened to in the language in which they were originally written. This not only improves accessibility but also increases time spent on the site.
Content recommendations with Parsely & Map Intelligence
Based on usage data and editorial parameters, content is dynamically recommended — both within a single language platform and across languages. This increases the visibility of older content (“evergreens”) and optimizes user navigation.
These features do not exist for their own sake. They show how modern technology can be combined with editorial goals and how a CMS can become a true publishing platform.
What we as a WordPress agency take away from this project
A project like SWI swissinfo.ch also changes our perspective on our own work. It shows how important it is to go beyond pure technical implementation. We should develop into a strategic sparring partner who understands processes, users, and goals equally.
As a WordPress agency, we learned three key things from this project:
1. Discovery is not a nice-to-have but a must-have
When requirements become more complex, it is even more important to fully understand each other from the very beginning. Our discovery phase laid the foundation for everything that followed. It helped us connect technical, editorial, and organizational requirements.
2. Co-creation leads to better results than “handover and execution”
Instead of classic requirement documents, we worked closely with the Swissinfo team — in workshops, feedback sessions, and testing sprints. This led to better decisions, greater acceptance, and ultimately a result that truly works.
3. Flexibility must be part of the culture — on both sides
We as an agency also had to think flexibly in this project: technically, conceptually, and organizationally. We also saw that client teams who work quickly and solution-oriented achieve the greatest shared success.
Especially in an enterprise environment, it is crucial to not just be a “service provider” but a true development partner. This not only creates better platforms but also sustainable relationships.
Conclusion: Think internationally and act modularly
The relaunch of swissinfo.ch was not a standard project. It was an evolution that advanced us in terms of strategy, editorial, and technology. Our goal was to effectively reach international audiences across language barriers.
It became clear once again: Multilingualism is not a technical add-on but a fundamental prerequisite for relevance in a global public sphere. Those who take it seriously must think modularly: in the system, in workflows, and in collaboration.
The new swissinfo.ch platform today is:
- scalable for future content, audiences, and formats,
- flexibly extensible through APIs and microservices,
- and above all: a reliable foundation for journalistic quality across ten language platforms.
For us at Syde, this was not just a technical challenge but also a confirmation of our conviction. Good web projects are created where strategy, editorial, and technology work together rather than side by side.
Organizations with an international focus, such as media companies, NGOs, or public institutions, can learn a lot from this case study. Because when we build digital platforms that enable true cultural connection, we don’t just do good work. We help the web reach its full potential.
Are You Ready For a Website Relaunch?

Related articles
-

Why Choosing the Right CMS Can Make or Break Your Website
When it comes to building a website that actually works for your business, the CMS isn’t just another tool, it’s the backbone of the entire operation.
-

Rethinking WordPress Multisite: Simpler, Smarter, More User-Friendly
When WordPress 3.0 was released back in 2010, named Thelonious after jazz pianist Thelonious Monk, it introduced a feature that fascinated me immediately: Multisite.